Tutorial ini merupakan lanjutan dari artikel saya pada tahap 1 dan tahap 2 mengenai pembuatan aplikasi sederhana menggunakan java dan database oracle.
Pada tutorial kali ini kita tambahkan fungsi search yaitu pencarian suatu data yang ada didalam database sehingga yang ditampilkan pada tabel adalah isi data sesuai pencarian.
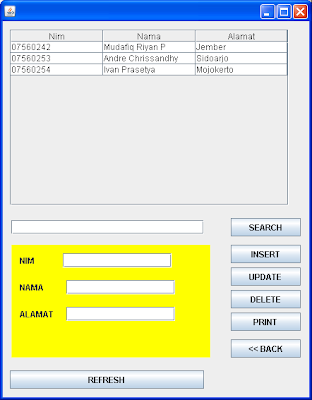
Untuk langkah awal, buatlah satu textfield dan satu button untuk pencarian. Seperti gambar desain berikut:
Kemudian pada sisi Design di Netbeans, double klik pada button Search tersebut atau klik kanan - Events - Action - actionPerformed
Kemudian isikan dengan code berikut:
Pencarian tersebut hanya untuk pencarian nama saja. jTextField4 merupakan nama text field pencarian. jTable1 merupakan nama tabel yang akan menampilkan data.
Berikut screenshot jalannya program:
Jika ingin mengembalikan ke posisi awal yaitu pada posisi full data, perlu anda tambahkan tomboh refresh untuk menampilkan seluruh data. Kemudian berikan actionPerformed dengan cara double klik pada button Search tersebut atau klik kanan - Events - Action - actionPerformed dan isikan dengan code berikut:
jTable1 merupakan nama tabel untuk menampilkan data, sedangkan TableModelMhs merupakan nama tabel model yang telah dibuat sesuai artikel tahap 2
Pada tutorial kali ini kita tambahkan fungsi search yaitu pencarian suatu data yang ada didalam database sehingga yang ditampilkan pada tabel adalah isi data sesuai pencarian.
Spoiler for open artikel bersangkutan:
Untuk langkah awal, buatlah satu textfield dan satu button untuk pencarian. Seperti gambar desain berikut:
Spoiler for open Tampilan Dengan Tombol Search:
Kemudian pada sisi Design di Netbeans, double klik pada button Search tersebut atau klik kanan - Events - Action - actionPerformed
Kemudian isikan dengan code berikut:
TableModelMhs model = (TableModelMhs)jTable1.getModel();
String query=null;
query="lower(nama) like '%"+jTextField4.getText()+"%' ";
model.getRecDB(query);
if(model.getRowCount() > 0){jTable1.setRowSelectionInterval(0,0);}
jTable1.tableChanged(new javax.swing.event.TableModelEvent(model));Pencarian tersebut hanya untuk pencarian nama saja. jTextField4 merupakan nama text field pencarian. jTable1 merupakan nama tabel yang akan menampilkan data.
Berikut screenshot jalannya program:
Spoiler for open Full data:
Spoiler for open Data Hasil Pencarian:
Jika ingin mengembalikan ke posisi awal yaitu pada posisi full data, perlu anda tambahkan tomboh refresh untuk menampilkan seluruh data. Kemudian berikan actionPerformed dengan cara double klik pada button Search tersebut atau klik kanan - Events - Action - actionPerformed dan isikan dengan code berikut:
jTable1.setModel(new TableModelMhs());
jTable1 merupakan nama tabel untuk menampilkan data, sedangkan TableModelMhs merupakan nama tabel model yang telah dibuat sesuai artikel tahap 2
Spoiler for open Tampilan dengan tombol refresh:







pak mudafiq..
BalasHapusbutuh pencerahan ni pak..
soal pencarian dengan menggunaka algoritma hashing..
tolong di posting juga dung pak...
makasi,,,,,
getRecDB maksudx apa yah??
BalasHapuspak mudafiq gimana kalau implementasi search ketika di ketik langsung muncul yang dicari berdasar satu per satu kata yang diketikkan. jadi event listener key release atau key typed gitu
BalasHapusprivate void txtCariKeyTyped(java.awt.event.KeyEvent evt) {
// TODO add your handling code here:
}
#noface
pak menampilkan file pdf gimana ya caranya pak ?...
BalasHapusPak itu ada getRecDB di atas maksudnya apa pak?
BalasHapuspada script (model.getRecDB(query);)
trima kasih.